Things learned running yarn upgrade
Today I wanted to upgrade the dependency of React of one of my projects. So I ran
yarn upgrade reactAnd it seems everyone was happy.

Then I checked my package.json, nothing changed.
"react" "^16.5.1",
"react-dom": "^16.5.1",My first Google enquiry was yarn upgrade does not update package.json. A few results seemed to be indicating bug in earlier versions of Yarn. But it didn't seem to be going anywhere.
Yarn's official doc clearly indicated that running such command should update the dependency here.
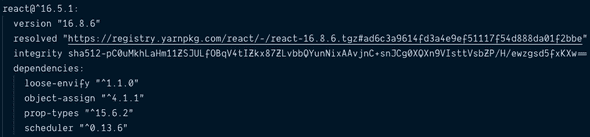
I then checked my yarn.lock and realized that the latest versions of my upgrading packages are already installed.

Why, why, why 🤷🏻♀️
I had a rough understanding of what might have happened here. The current react@^16.5.1 accepts the upgraded version 16.8.6, as indicated by yarn.lock.
But what is a proper way for me to upgrade dependency in this semantic situation? Namely, to upgrade dependency to latest package and indicating that my app now depends on that version?
I mean, other than manually changing package.json?
I played around a few things to do. Some apparently not the right direction, but they helped to gain some understanding of the situation.
Understanding the semantic versioning ranges
The installed version in our node_modules might not be the literal number we see in our package.json. This is because the versions we indicate can be a range.
For example, the ^caret ranges are specified as follows:
Allow changes that do not modify the first non-zero digit in the version, either the 3 in 3.1.4 or the 4 in 0.4.2.
The caret range is used by default when adding a package by running
$ yarn add package-nameThis will install the package with its latest stable version, and Yarn writes our package.json of that version with the caret range.
If I understand this correctly, it seems that if I run yarn my package in the future, or if some other package depends on a later version, it will use the later version as long as it satisfies the range.
There are more ranges in semantic versioning:
You may read the Yarn's docs here, or NPM's docs here.
Understanding the command yarn upgrade
So what I learned today is that running yarn upgrade does not necessarily update package.json as I imagined it would.
yarn upgrade (without modifier)
Running yarn upgrade without any modifiers does not update package.json.
If we run yarn upgrade without any flags, it will install the latest version that matches the version pattern indicated by package.json. And it will not update package.json.
yarn upgradeon dependency"react": "~16.5.1": installs the latest version on tilde range with~16.5.1which is16.5.2yarn upgradeon dependency"react": "^16.5.1": installs the latest version on caret range with~16.5.1which is16.8.6as of todayyarn upgradeon exact dependency"react": "16.5.1"does not install anything new at all 🧐
yarn upgrade --latest
Running yarn upgrade might update package.json, when the latest stable version no longer matches current range.
But it still might not update package.json. And specifically, when the latest version matches the semantic version range indicated in package.json.
yarn upgrade --lateston dependency"react": "~16.5.1": installs the latest version16.8.6as of today, and updatespackage.jsonto"react": ~16.8.6"yarn upgrade --lateston dependency"react": "^16.5.1": installs the latest version16.8.6as of today, and updatespackage.jsonto"react": ^16.8.6"yarn upgrade --lateston exact dependency"react": "16.5.1"installs the latest version16.8.6as of today, and updatespackage.jsonto"react": 16.8.6"
What should I do if I want to upgrade to a version and update package.json
If dealing with a library where even minor versions are sensitive, it is better to indicate a stricter version range, even an exact one. And upgrade with --latest.
Other than that, after playing around with a few commands, I find this command interesting and the most straightforward in this situation:
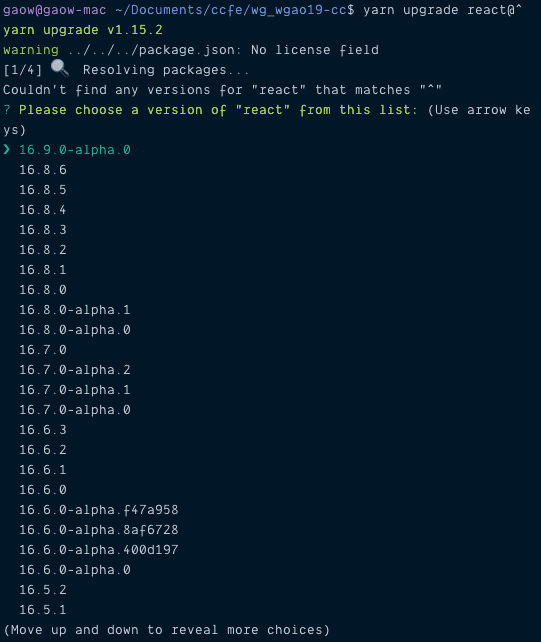
$ yarn upgrade react@^This will pull up an interactive list of versions for you to select. And after installation, it will update package.json to the selected version with a caret range again.

Wrapping up
For version sensitive libraries (such as Flow??? 🙈), indicate the version dependency without any ranges.
Use yarn upgrade package@[version] is perhaps the most intuitive way of the actual action of upgrading packages.